Does Twine 1.4x support CSS blend-mode?
Hi folks! I searched the wiki and the forums for "blend-mode" and came up dry. If I'm missing something obvious, please let me know. I'm only a hobbyist-level CSS user and brand new to Twine, so it is extremely likely that my code is just bad and someone will be able to straighten me out quickly.
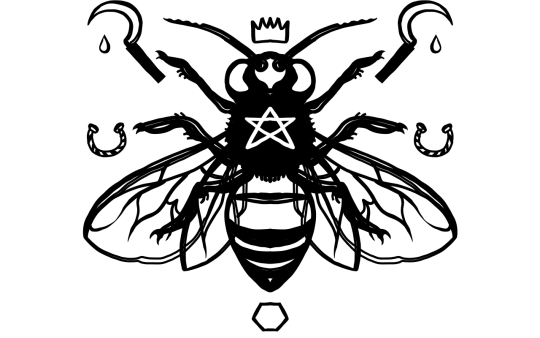
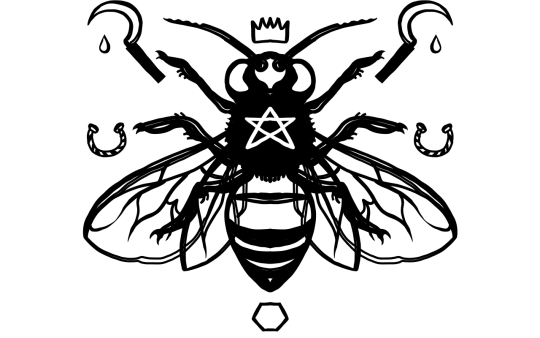
So CSS has a range of image-transforming functions called blend-modes. They affect images with the same kind of blend-modes you can use in Photoshop, eg, Multiply, Darken, Screen, etc. In my twine story, which is a sort of tarot deck tool, I want to use Multiply to overlap two black and white graphics:

card 1

card 2
...to create a composite graphic:

On a "shuffle" passage, $card1, $card2 and $card3 variables are set randomly. These variables are then used for the rest of the story unless the player re-shuffles. Ideally, I want to dynamically create something like the composite above, using Multiply blend-modes and negative margins (or z positioning or any of the other ways to get images to overlap), but with variables. But my (possibly completely useless) code isn't working. The negative margins are successfully overlapping the images:

But without Multiply allowing them to blend with each other. The following is very messy but I've been hitting my head on it all night with no joy:
In the passage itself:
CSS:
You can see I've got redundant divs and spans all trying to make the Multiply mode work. Even if I only use the span or only use the div, I can't make it work either as background images (background-blend-mode) or as regular images.
I just started using Twine several days ago, and chose Twine 1 because my story uses 200+ images and it was important to be able to drag n' drop them into the grid. My format is Sugarcane but I'm not married to it, if I need to switch to support blend-modes. Hopefully someone can interpret my rambling explanations and help me out with the CSS! I am very grateful for all the help I've gotten already just searching through this wiki and forum, this is a really wonderful community and I'm having a great time working on my twine. Thanks in advance for any help or suggestions!
So CSS has a range of image-transforming functions called blend-modes. They affect images with the same kind of blend-modes you can use in Photoshop, eg, Multiply, Darken, Screen, etc. In my twine story, which is a sort of tarot deck tool, I want to use Multiply to overlap two black and white graphics:

card 1

card 2
...to create a composite graphic:

On a "shuffle" passage, $card1, $card2 and $card3 variables are set randomly. These variables are then used for the rest of the story unless the player re-shuffles. Ideally, I want to dynamically create something like the composite above, using Multiply blend-modes and negative margins (or z positioning or any of the other ways to get images to overlap), but with variables. But my (possibly completely useless) code isn't working. The negative margins are successfully overlapping the images:

But without Multiply allowing them to blend with each other. The following is very messy but I've been hitting my head on it all night with no joy:
In the passage itself:
<div class="bg-blend"> <span class="bindglyph">[img[$card1]]</span> <span class="bindglyph">[img[$card2]]</span> <span class="bindglyph">[img[$card3]]</span> </div>
CSS:
span.bindglyph > img {
width: 500px;
margin-bottom: -20px;
blend-mode: multiply;
}
.bg-blend {
background-image: $card1,$card2;
background-blend-mode: multiply;
background-color: white;
}
You can see I've got redundant divs and spans all trying to make the Multiply mode work. Even if I only use the span or only use the div, I can't make it work either as background images (background-blend-mode) or as regular images.
I just started using Twine several days ago, and chose Twine 1 because my story uses 200+ images and it was important to be able to drag n' drop them into the grid. My format is Sugarcane but I'm not married to it, if I need to switch to support blend-modes. Hopefully someone can interpret my rambling explanations and help me out with the CSS! I am very grateful for all the help I've gotten already just searching through this wiki and forum, this is a really wonderful community and I'm having a great time working on my twine. Thanks in advance for any help or suggestions!
Comments
.bindglyph { background-color: red; } .bindglyph > img { blend-mode: multiply; width: 500px; margin-bottom: -20px; }Still not working (the edges are overlapping, not blending):
1. The story HTML build process has a known limitation that causes it to fail with an out-of-memory error when used on a large TWS file, the exact point when this starts happening is vague but from recollection it is somewhere between 50 and 100 MBs.
This issue generally only effects stories that contain embedded images, so it is generally recommended that if an Author is planing on using many MB's of images that they store them externally instead of embedding them.
2. It appears that blend-mode based CSS is not fully supported by all web-browsers, so the following may not work everywhere.
3. I was not able to make the following CSS work with embedded images, so I used image files located in the same folder as the generated story HTML file.
Try the following in a passage, the height was calculated based on card2's height + the 190px from the background-position.
Is it possible to set these images with variables? If so, what's the syntax?
<div id="cards"></div> \ <<set $card1 = "card1.png">>\ <<set $card2 = "card2.png">>\ <<set $style to "<style>#cards {width: 540px; height: 530px; background-repeat: no-repeat; background-image: url(\"" + $card1 + "\"), url(\"" + $card2 + "\"); background-position: 0 0, 0 190px; background-blend-mode: multiply;}</style>">>\ <<print $style>>For example, and reusing greyelf's example code:
Put something like this in your styles:
.cards { width: 540px; height: 530px; background-repeat: no-repeat; background-image: none; background-position: 0 0, 0 190px; background-blend-mode: multiply; }Then to blend two cards together:
The card images are different dimensions and the composite appears that it could consist of two or more cards, so the width and/or height as well as the number of elements in both background-image and background-position would change. The was some implication that there may be more than once composite per page.
1. There are 200+ "card" images in use in this twine, all of which have a chance of being "drawn" (defined as variables: $card1, $card2, $card3) on a "shuffle" passage. Your warnings about memory issues are well heeded; I may end up storing them off-story in a folder somewhere. File sizes will likely be trimmed down before final export as well.
2. They all have roughly the same dimensions.
3. Regardless of file dimension, all cards will be displayed at the same width within the twine, probably 700px or so. Variations in height will be very minimal.
4. I always define all styles in the stylesheet, not on individual passages.
passage:
css:
.cards { width: 500px; background-repeat: no-repeat; background-position: 0 0, 0 190px; background-blend-mode: multiply; }here's a screenshot of my twine folder:
I tried this with <<set $card1 to "card1.png">> and <<set $card1 to "cards/card1.png">>. Neither worked. Maybe I'm missing something?
For two cards the height should be the height of the largest card plus the hight-offset in the background-position attribute. (190)